搭建blog
搭建blog
工具安装
1、安装 git
前往官网下载https://git-scm.com/download/win
1.1 选择 next

1.2 选择安装路径

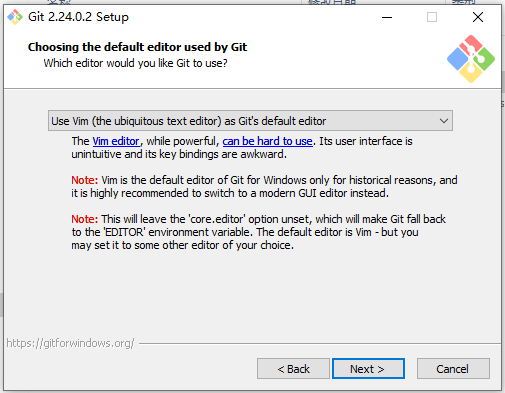
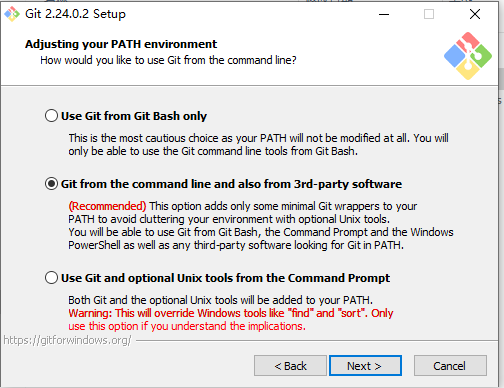
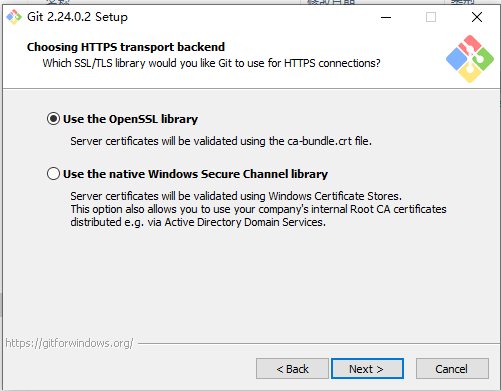
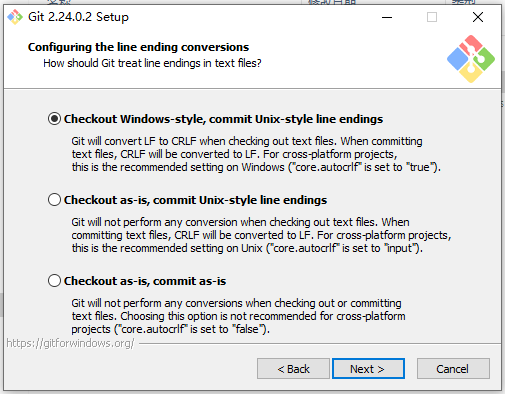
1.3 默认即可










1.4 安装完成后,在任意地方右键即可看见

1.5 选择Git Bash Here
一个类似于 Linux 的终端
2、安装 Typora
链接:https://pan.baidu.com/s/1jQRZll7yCpMEclnVrQWq2g
提取码:plm9
安装过程不再赘述
需要学习
markdown语法
3、安装 node.js
链接:https://pan.baidu.com/s/1ivgZqnoLOr0m1trfzRIJyQ
提取码:ohy0
一路默认安装即可,可根据个人喜好修改默认的安装路径
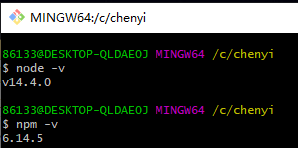
在 任意处打开 git 或者 cmd ,检查安装是否成功
1 | |

4、安装 cnpm
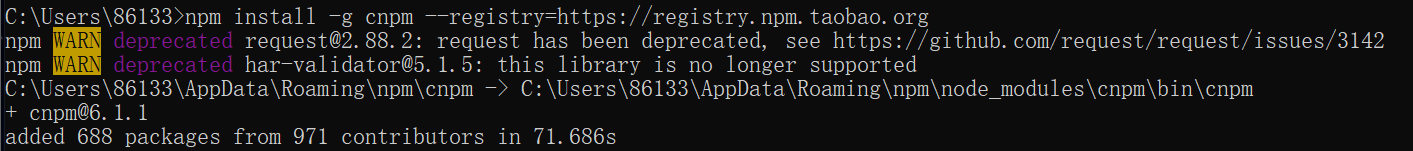
win+R 输入 cmd,进入 cmd 面板,输入以下命令,等待安装完成:
1 | |

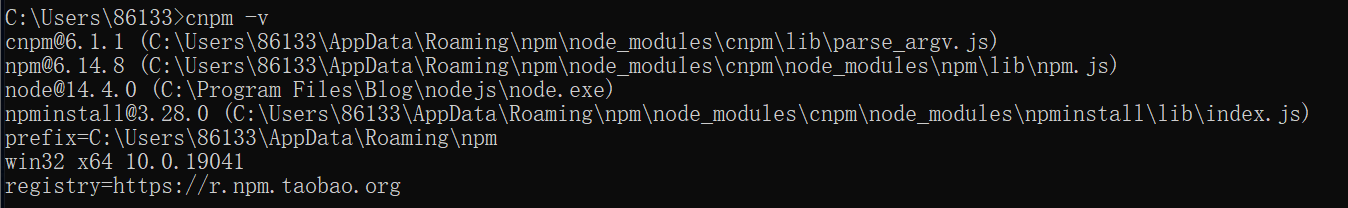
检查 cnpm 是否安装成功
1 | |

hexo博客安装
1、博客安装
使用 cnpm 安装 hexo 博客
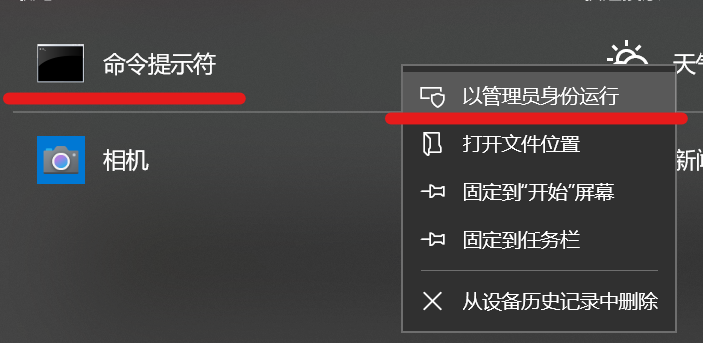
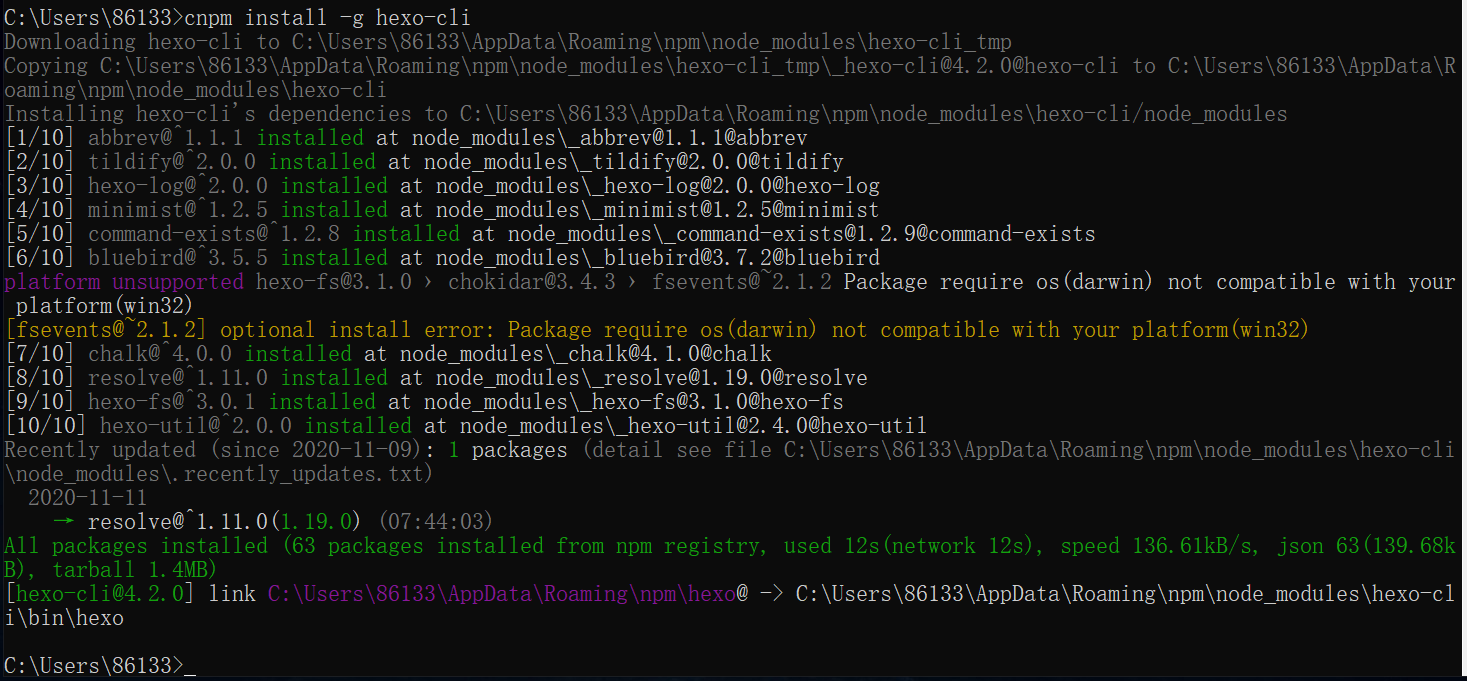
以管理员方式打开cmd,输入以下内容,并等待安装成功:

1 | |

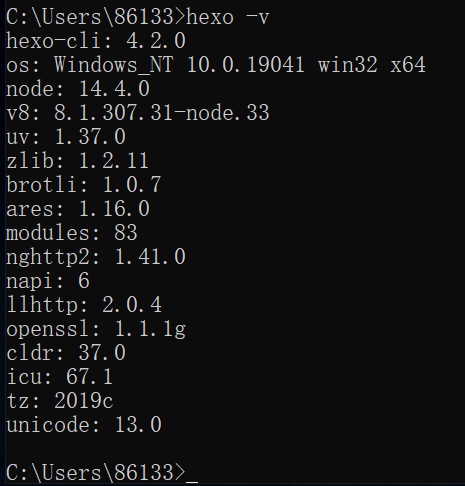
输入以下内容,验证是否安装成功
1 | |

2、博客初始化
- 根据个人喜好,在任意盘符新建文件夹并任意命名,我这里命名为
cqc-blog-dev

进入这个文件夹,右键打开 GitBash

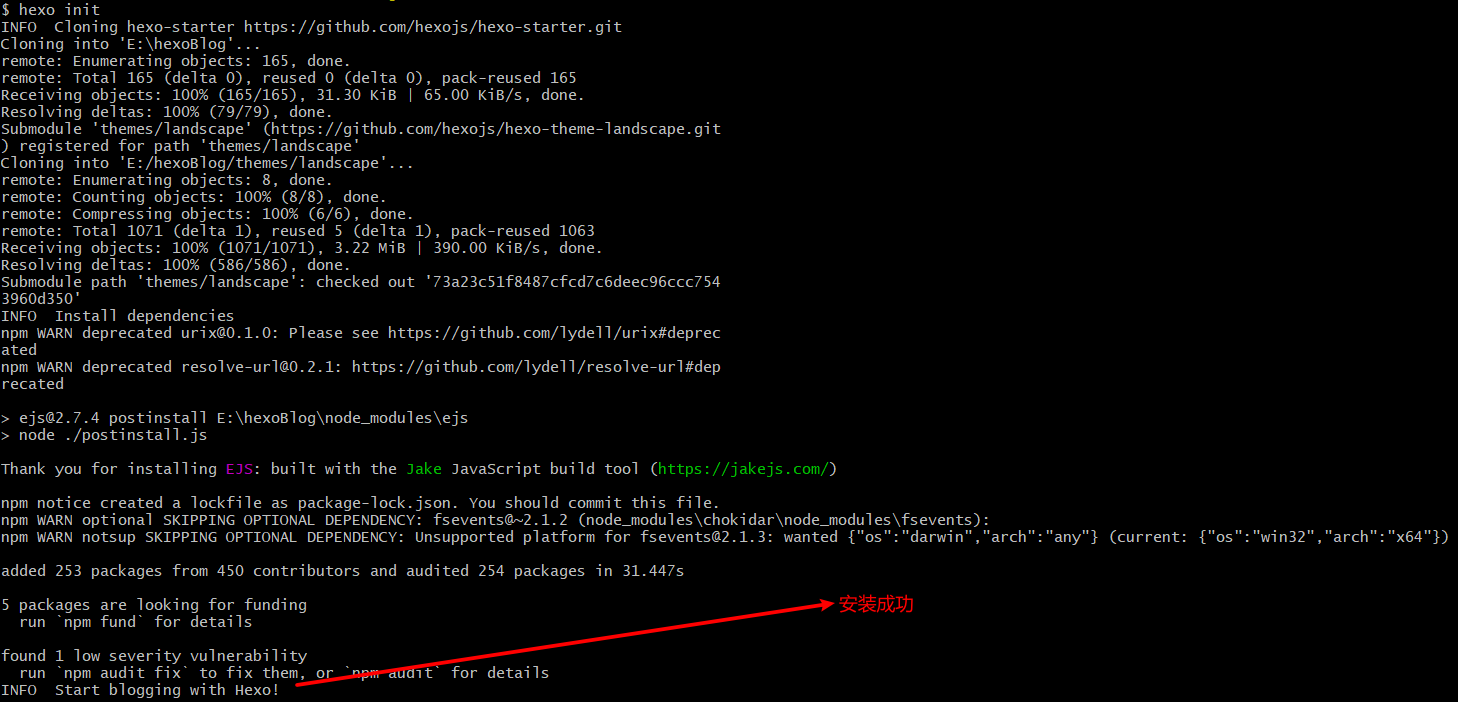
- 输入以下命令,初始化博客,等待下载完成:
1 | |

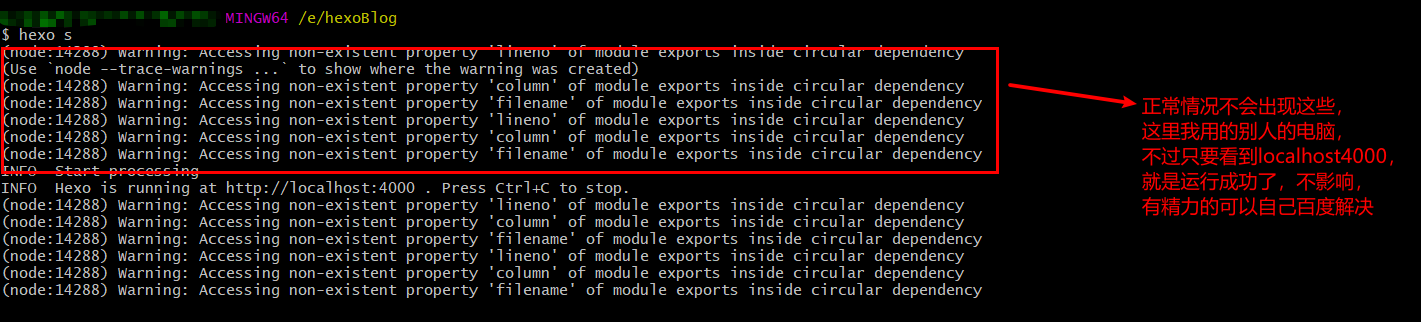
3、运行博客
1 | |

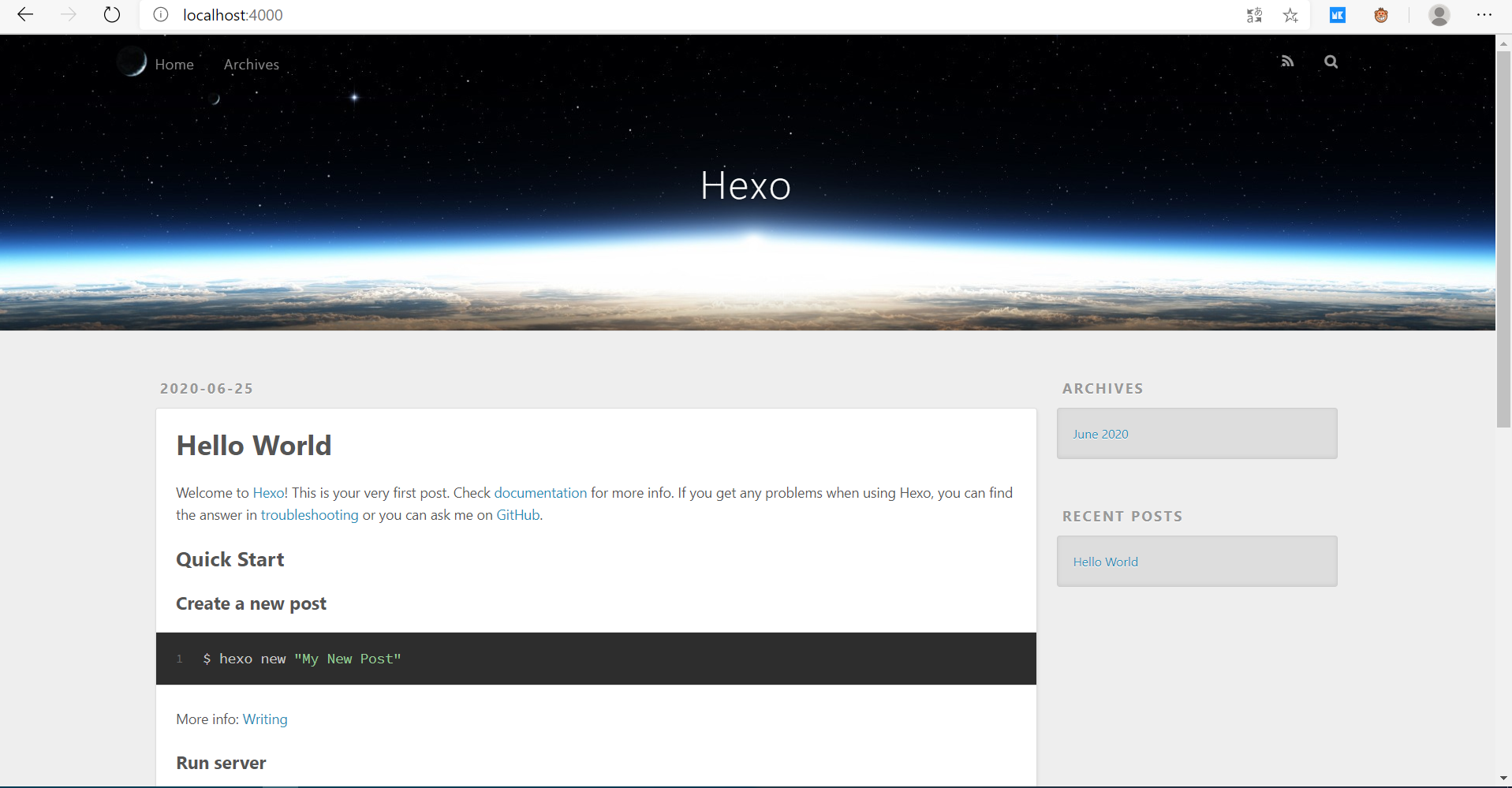
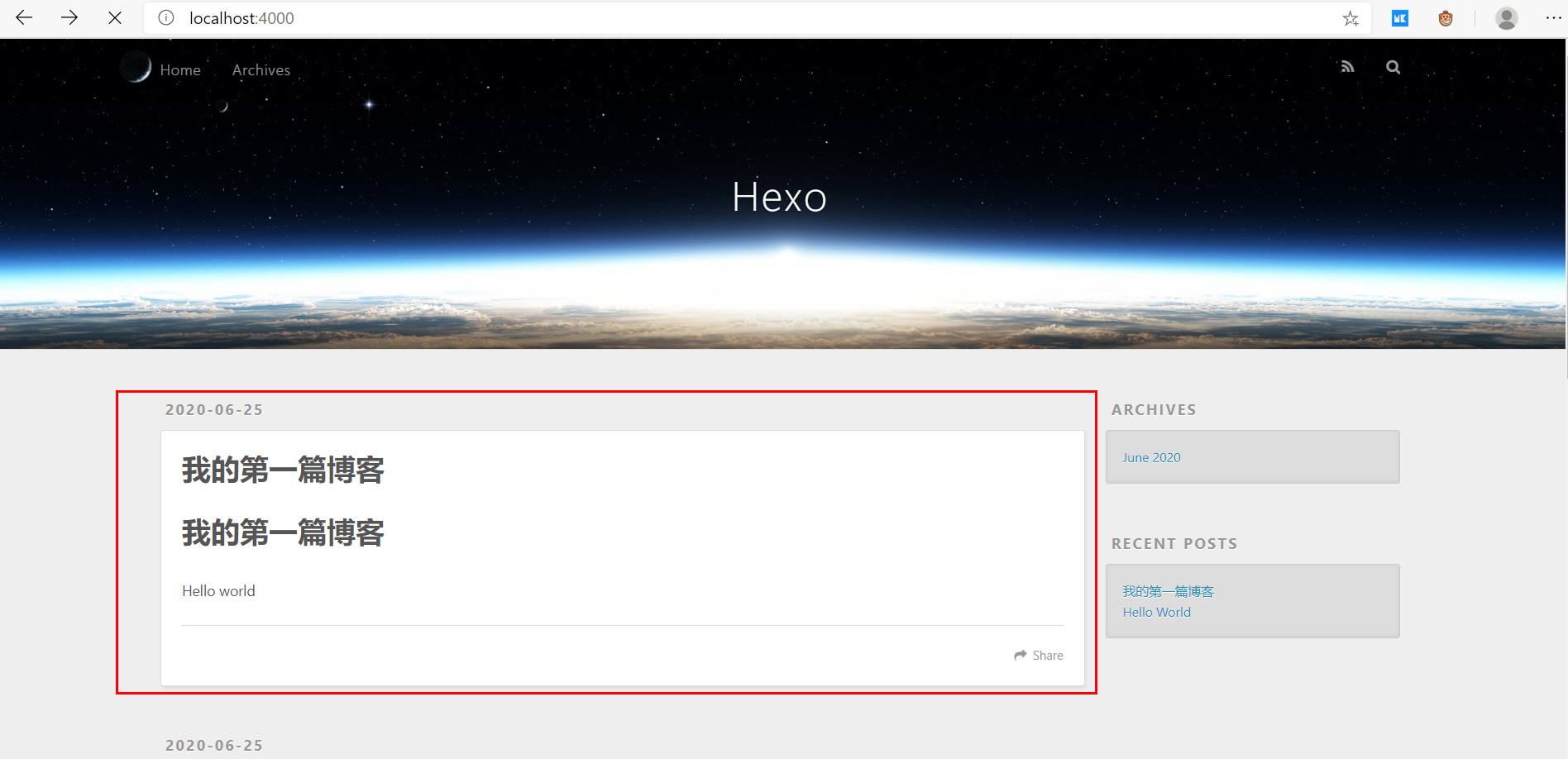
在浏览器输入localhost:4000查看

4、hexo常用命令
以下命令均是在 hexo 博客所在文件夹的根目录打开
GitBash输入
- 本地启动博客,启动完成后可在浏览器预览
1 | |
新建博客文章
1 | |

执行完新建文章命令后,查看其地址并用 typora 打开

输入内容后保存,再次运行博客,在浏览器刷新查看

清除博客缓存
1 | |
将 md 文件生成静态页面
1 | |
部署博客
1、打开码云
没有账号的先注册
2、新建仓库



记录上图的仓库地址
3、安装 git 插件
在博客根目录下右键 GitBash 打开,输入以下内容,等待下载完成
1 | |

4、设置远程仓库
打开 _config.yml

设置仓库地址
1 | |
这个代码块在文件最后
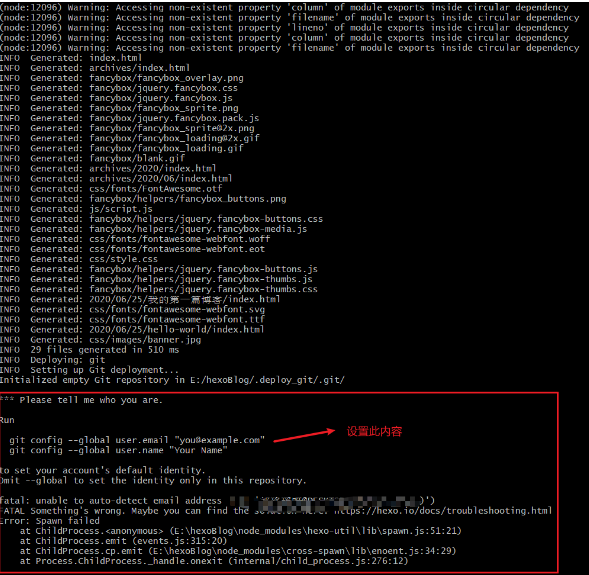
5、部署到远端
在博客根目录下右键 GitBash 打开,输入以下内容:

INFO Deploy done: git表示推送成功
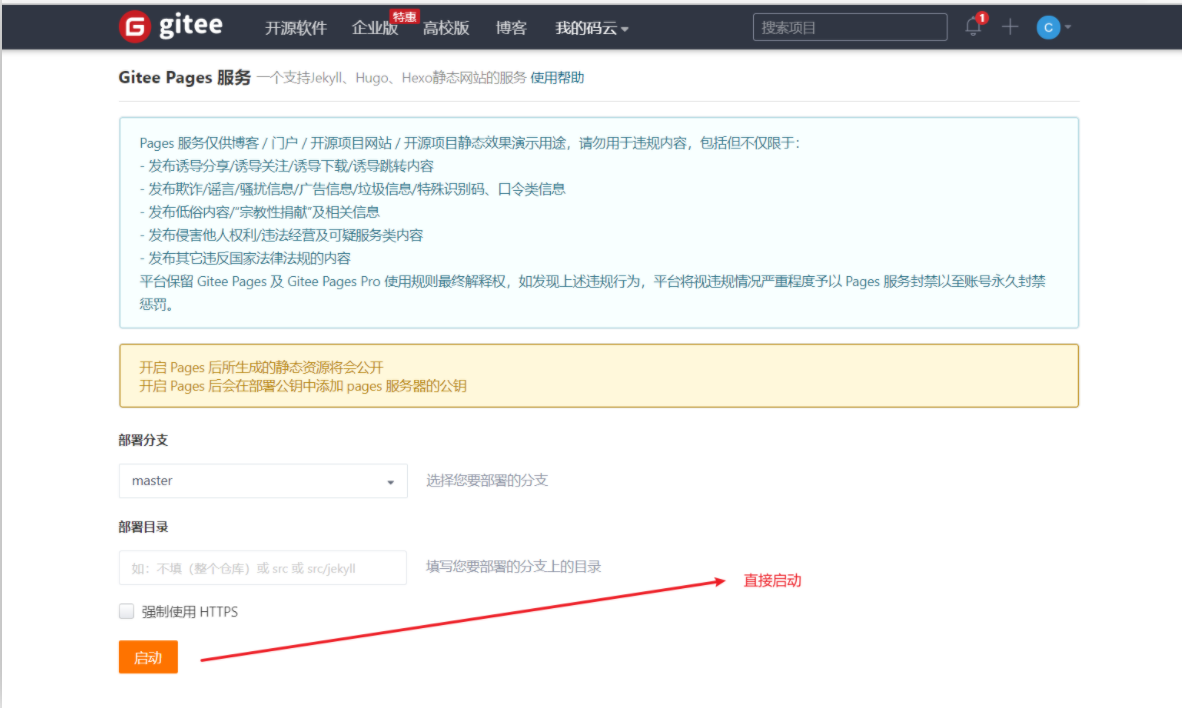
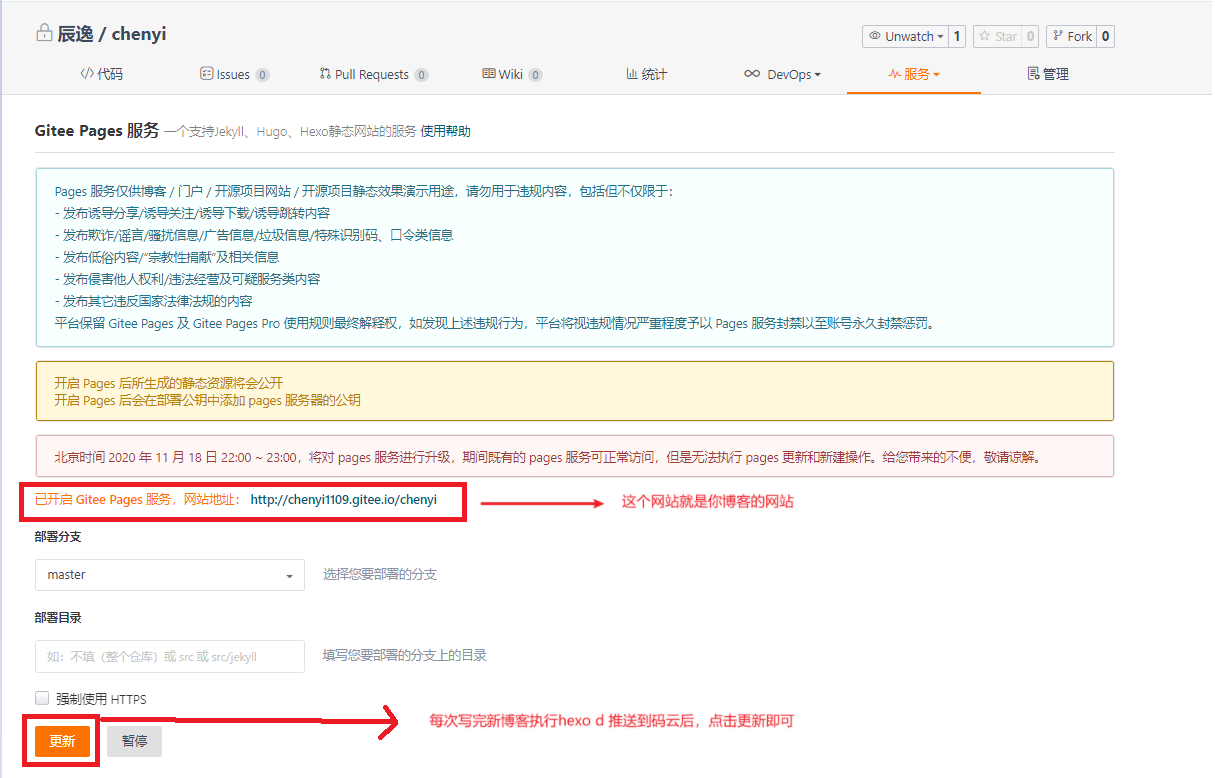
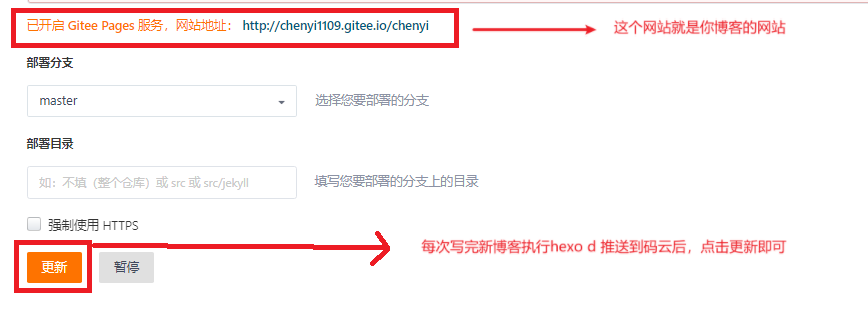
6、开启静态页面服务
进入码云新建的仓库,开启
Gitee Pages


1、写博客
执行
hexo new “名字”,hexo 创建该 md 文件,使用 typora 编辑并保存
2、清缓存&更新渲染
执行
hexo clean清除缓存,随后执行
hexo g重新渲染静态页面
3、推送到码云
执行
hexo d
4、更新码云的静态页面

更换主题
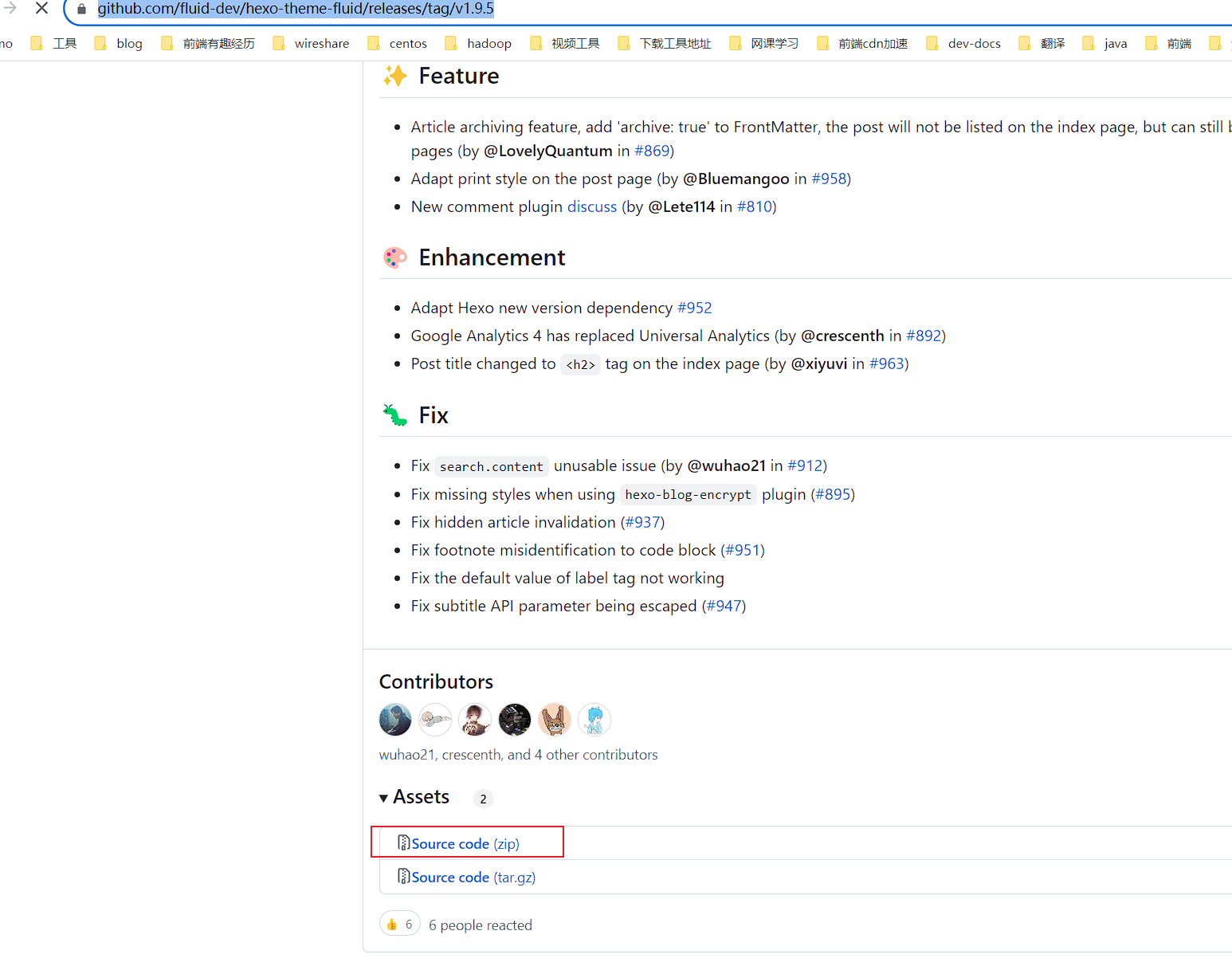
下载主题
https://github.com/fluid-dev/hexo-theme-fluid/releases/tag/v1.9.5

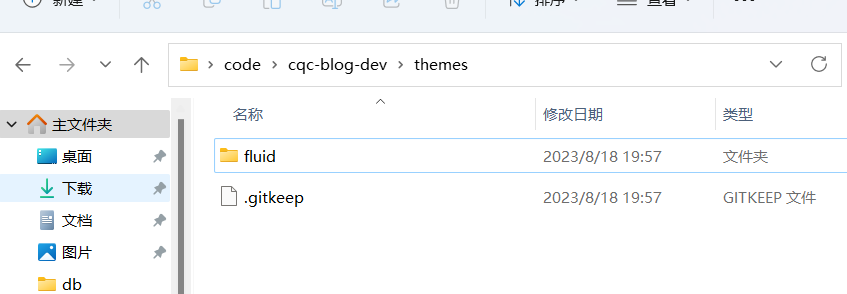
更换主题
下载文件后改名fluid并且放到blog目录的themes下

修改配置
如下修改 Hexo 博客目录中的 _config.yml:
1 | |
创建「关于页」
首次使用主题的「关于页」需要手动创建:
1 | |
创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1 | |